Benötigtes Vorwissen: Koordinaten, man sollte gute Grafiken machen können.
Schwierigkeit:
*****
Halli-hallo und herzlich willkommen zu meinem ersten Tutorial: How to create a Foldermap!
Eine Foldermap ist ein Bild, das in einem Rundenordner statt der normalen Menüauswahl angezeigt wird.
Beispiele dazu sind das Westernpack, Metall und Magie, oder CMC.
Du hast gerade einen ganzen Ordner voller genialer Szenarien gemacht, aber bevor du den CCAN damit zumüllst, willst du sie noch angemessen präsentieren.
Da muss eine Foldermap her! Aber wie geht das eigentlich...
0. Schritt: GrafikenNatürlich braucht man für eine Foldermap jede Menge Grafiken. Die wichtigste - der Hintergrund - sollte die Maße 984x616
haben und als Dateiformat png, jpg, jpeg oder bmp.
Link zur DokuWenn ihr eine Foldermap macht, verwendet bitte nur
gute Grafiken, und keinen
in fünf Minuten zusammengekritzelten Paint-Schrott, so wie ich. Für eure eigenen Szens solltet ihr klarerweise eigene
Grafiken machen, aber wenn ihr nur ein bischen herumprobieren wollt, könnt ihr die in diesem Tutorial verwendeten
pngs
hier downloaden. PS:Alle Grafiken müssen im Rundenordner liegen!
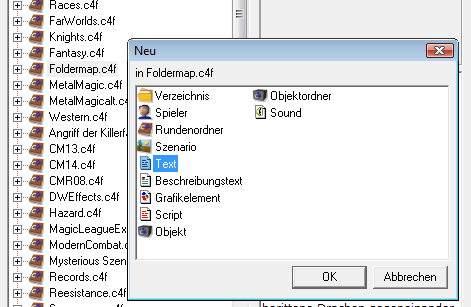
1. SchrittAls erstes erstellen wir im Rundenordner mit unseren Szenarien einen neuen Text.

Diesen benennen wir dann in Foldermap.txt um. Da schreiben wir jetzt was rein:
- Code:
-
[FolderMap]
MinResX=
MinResY=
ScenInfoArea=
FullscreenBG=
Das müssen wir jetzt nur noch ausfüllen! Also:
MinResX, MinResY: Mit diesen zwei Parametern wird eine Bildschirmauflösung angegeben, zB.: MinResX=800, MinResY=600 entspräche 800x600.
Unterschreitet die Auflösung eines Spielers diese Werte, wird die normale Szenario-Auswahl angezeigt. Normalerweise genügt hier 640 und 480.
ScenInfoArea: Erwartet vier Zahlen, x, y, Breite und Höhe als Koordinaten auf dem Bild. Diese definieren ein Rechteck auf der Karte, in dessen Bereich die Beschreibung der Szenarien angezeigt wird.
Achtung: Wie alle Elemente darf die Beschreibungsbox nur im mittleren Bereich des Bildschirms platziert werden, das ist da, wo im normalen Menü das Buch angezeigt wird.FullscreenBG: 0 oder 1. Bei 1 wird die Karte auf den ganzen Bildschirm gestreckt.

Bei mir sieht das jetzt so aus:
- Code:
-
[FolderMap]
MinResX=640
MinResY=480
ScenInfoArea=721,69,220,450
(kann abweichen!!!)
FullscreenBG habe ich weggelassen, das entspricht 0.
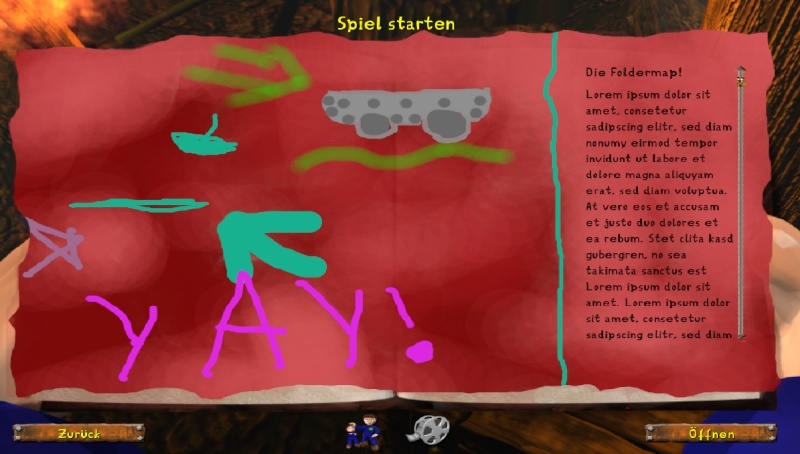
Nun drücken wir F5 um nochmal alles neu zu laden und wechseln mit F6 zum Spiel. Dort öffnen wir unseren Ordner, und
voila-
unsere Foldermap wird angezeigt!

(Hier sieht man auch, das das normale Bild unter der Foldermap erhalten bleibt, meine ist unten ein wenig zu kurz, deswegen schaut das Buch auch unten hervor. Achtet darauf, dass das bei euch nicht passiert!)
Aber es sind doch noch gar keine Szenarien da!

Richtig, dafür müssen wir die Foldermap.txt noch mal öffnen.
2. SchrittDamit die Szenarien im Rundenordner auch angezeigt werden, braucht jedes seine eigene [Scenario] - Sektion. Also schreiben wir:
- Code:
-
[Scenario]
File=
BaseImage=
OverlayImage=
Area=
Title=
TitleFontSize=
TitleColorInactive=
TitleColorActive=
TitleOffX=
TitleOffY=
TitleAlign=
TitleUseBookFont=
File: Der Name des Szenarios, mit Endung wie es im Editor steht, also zB. EinSzen.c4s
BaseImage: Das Bild, das angezeigt wird, wenn das Szen nicht ausgewählt ist, wieder mit Endung, zB. EinSzenBase.png
OverlayImage: Das Bild, das angezeigt wird, wenn das Szen ausgewählt ist oder man mit der Maus drüberfährt, zB. EinSzenOverlay.png
Achtung: Es wird nur enweder BaseImage oder OverlayImage angezeigt, wenn man ein Szenario auswählt, wird BaseImage nicht mehr angezeigt!Area: 4 Zahlen, wie ScenInfoArea. Definiert den Bereich, in dem man klicken muss, um das Szen auszuwählen. Wenn dieser Bereich größer ist als
BaseImage und OverlayImage, werden diese auf die Größe des Bereichs gestreckt.
Title: Titel, der auf den Auswahlbereich geschrieben wird. Kann auch weggelassen werden. Bei TITLE nimmt es den Titel von Title.txt.
TitleFontSize: Die Größe des Titels.
TitleColorInactive: DWORD-Farbe des Titels, wenn das Szen nicht ausgewählt ist.
TitleColorActive: DWORD-Farbe des Titels, wenn das Szen ausgewählt ist.(ich habe keine Ahnung, wie das mit den DWORD-Farben geht, wäre dankbar für Hilfe!

)
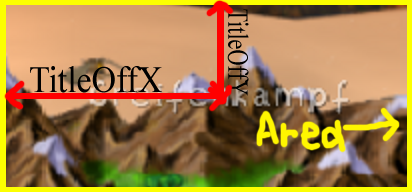
TitleOffX und TitleOffY: X und Y Abstand des Titels vom Rand des Area-Bereiches.
TitleAlign: Format des Titels. 0 für linksbündig, 1 für zentriert und 2 für rechtsbündig.
TitleUseBookFont: Bei 1 wird für den Titel die Start-up-Menü-Schriftart anstatt der Ingame-Schriftart verwendet.

So sieht das bei mir aus:
- Code:
-
[Scenario]
File=EIN SZEN.c4s
BaseImage=AinSzenBase.png
OverlayImage=AinSzenOverlay.png
Area=90,222,158,63
Title=TITLE
TitleFontSize=50
TitleColorInactive=2130706432
TitleColorActive=16764672
TitleOffX=79
TitleOffY=32
TitleAlign=1
TitleUseBookFont=0
(natürlich müsst ihr eure eigenen Werte einfügen

)
So, das ist alles! (Nur noch für jedes Szen im Ordner wiederholen!

)
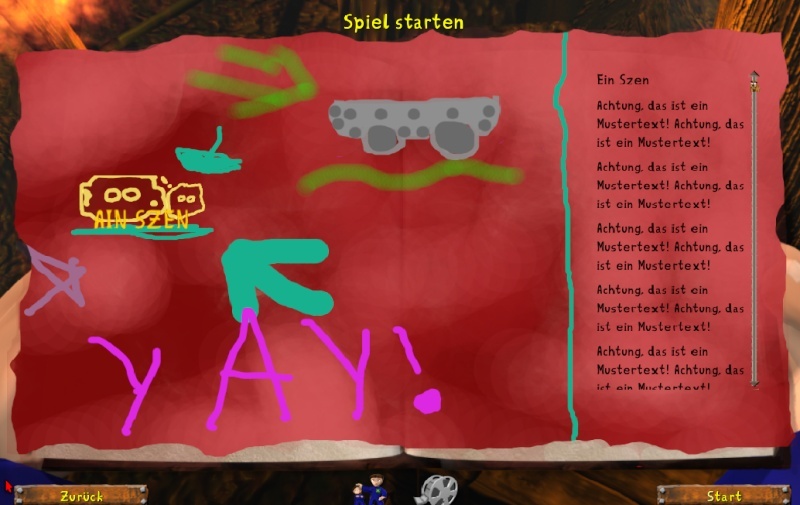
Wenn wir das jetzt testen, sollte es so aussehen:

Das Szenario ist da, und man kann es auch auswählen! Hurra!
Jetzt wollen wir aber noch, dass bei dem Szen ein Häkchen erscheint, wenn mann es geschafft hat. Dazu brauchen wir
[AccessGfx]!
3. SchrittMit [AccessGfx] kann man eine Grafik auf der Foldermap erscheinen lassen, wenn der Spieler ein bestimmtes Passwort erspielt hat. (So haben sie es übrigens auch bei InExantros gemacht, wo nach dem 1. Akt das Paladinschiff erscheint.)
Also schreiben wir:
- Code:
-
[AccessGfx]
Access=
OverlayImage=
Area=
Access: Wenn der Spieler das hier angegebene Passwort erspielt, wird OverlayImage auf der Karte angezeigt.
OverlayImage: Grafik die angezeigt werden soll. Mit Endung! zB. Haekchen.png
Area: Gleich wie bei [Scenario]. 4 Zahlen, da wird dann die Grafik angezeigt.
Bei Access schreiben wir irgend ein Passwort hin, zB. scen1foldermappassword oder Blubb. Ich nehme SexySven2.
Wir müssen aber noch machen, dass man das Passwort auch kriegt, wenn man die Runde gewinnt!
4. SchrittDazu einfach die Funktion GameOver() überladen, die aufgerufen wird, wenn man gewinnt und mit
GainMissionAccess()das gewählte Passwort geben. Ungefähr so:
- Code:
-
global func GameOver()
{
GainMissionAccess("SexySven2");
return _inherited();
}
Das muss ins Szenarioscript.
Wenn man das Szen jetzt gewinnt, erscheint die Grafik an der zuvor angegebenen Position.
Das wars dann auch schon!
 Glückwunsch, jetzt könnt ihr eure eigenen tollen Foldermaps erstellen!
Glückwunsch, jetzt könnt ihr eure eigenen tollen Foldermaps erstellen! 

